Web Application Design Patterns: Single-Page Application VS Multi-Page Application

Photo by Domenico Loia on Unsplash
Introduction
We live in a technology-powered world; In the ever-evolving digital landscape, technology has become an integral part of our day-to-day lives, shaping the way we work, communicate, and entertain ourselves. One of the most significant contributions to this tech-driven era is the emergence of web applications, which have revolutionized the way we interact with the online world.
Web apps, also known as web-based applications, are software programs accessible through web browsers. Any website component that performs some function for the user qualifies as a Web app. The web application uses a Client-Server architecture.
At first glance, it isn't easy to understand the difference between Web Applications and a normal website. A web application uses a combination of server-side scripts and client-side scripts to present information and uses a server to manage requests from the user. A website, on the other hand, is a collection of related web pages. A web application needs to be pre-compiled before deployment, but it is not required for a website. And a web application mostly requires authentication, unlike a website which anyone can access without authentication.
Some important points to keep in mind regarding Web Applications are:
They do not need to be downloaded.
They can run or be accessible on any operating system such as Windows, macOS, or Linux as long as the browser is compatible.
Web applications mostly use server-side and client-side.
Some examples of commonly used applications are Twitter, Pinterest, Instagram, LinkedIn, etc. There are mainly two design patterns for web applications:
Single Page Applications
Multi-Page Applications
Before moving on to the difference between Single Page Apps vs. Multi-Page Apps., it is important to understand them independently.
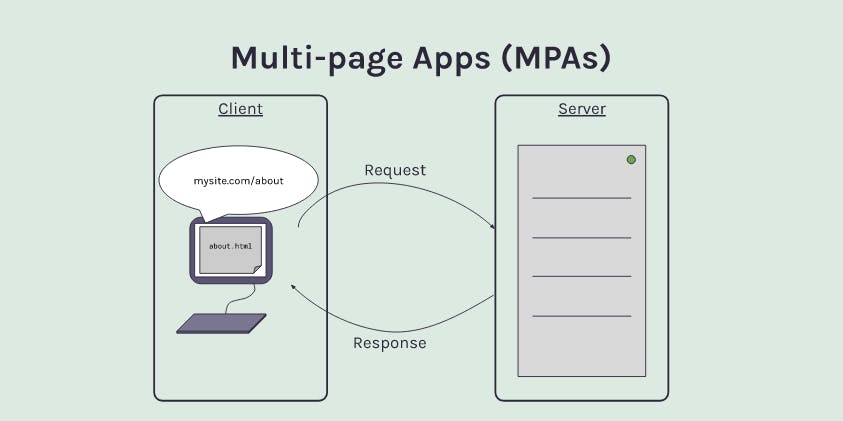
Multiple Page Applications (MPAs)
As the name suggests, a multi-page application is an app that has more than one page with static information(text, images, etc.) and links to the other pages with the same content—every change requests renders a new page with a response index.html from the server in the browser. MPAs follow a traditional request-response model, where users navigate through different URLs, and the server delivers complete HTML pages upon each request.

So during a jump from one page to another (flicker), a browser reloads the content of a page completely and downloads the resources again, even if the components are repeated throughout all pages like the header and footer.
Advantages of MPAs:
SEO-Friendly: MPAs have a better track record in terms of SEO, as search engines can easily crawl and index individual pages, improving the visibility of search results.
Simple Initial Load: MPAs tend to have a faster initial load time as only the required content is fetched for each page, reducing the need for loading extensive JavaScript libraries.
Browser Compatibility: Since MPAs follow standard navigation principles, they usually have better compatibility with older browsers.
Drawbacks of MPAs:
Slower User Experience: MPAs require full-page reloads, leading to slower interactions and potentially frustrating user experiences.
Increased Server Load: Each page request results in an additional server load, which can impact performance, especially during high-traffic periods.
Limited Interactivity: MPAs may have limitations in terms of real-time interactivity and dynamic content updates compared to SPAs.
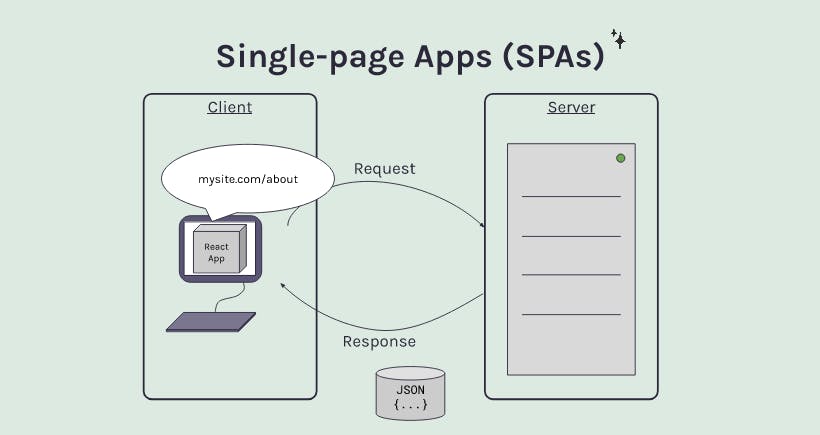
Single Page Applications (SPAs)
Don't actually allow the name to confuse you, it doesn't actually mean you can only have a single page on your website. Single-Page Applications are web applications that function within a single HTML page and dynamically update content as users interact with the application. SPAs typically rely on JavaScript frameworks like React, Angular, or Vue to manage user interactions and handle data manipulation.

When a user interacts with the SPA, only the relevant data is retrieved from the server, and the application updates the content on the same page without requiring a full page reload, in a swap manner. But in a situation, when the page still needs more information and the client/browser sends another request, it sent back a JSON {...} data as a response and changes the view of your browser
Advantages of SPAs:
Smooth User Experience: SPAs provide a seamless user experience by eliminating page reloads, resulting in faster transitions and reduced wait times.
Improved Performance: Since SPAs load the necessary resources only once, subsequent interactions rely on cached data, reducing the server load and improving overall performance.
Responsive Design: SPAs are inherently mobile-friendly, as they can adapt to different screen sizes and devices without needing separate layouts.
Interactivity: SPAs enable interactive elements like real-time form validation and instant feedback, making user interactions more engaging.
Rich User Interface: SPAs allow for complex user interfaces, enabling designers to build more sophisticated and interactive web applications.
Drawbacks of SPAs:
Initial Load Time: SPAs may have a longer initial load time due to the need to fetch all the required assets and frameworks at the beginning.
SEO Challenges: Search engine optimization can be more challenging for SPAs, as search engines might struggle to index the dynamic content efficiently.
Conclusion
In conclusion, the choice between Single-Page Applications (SPAs) and Multi-Page Applications (MPAs) depends on the specific requirements of a web project. SPAs are well-suited for complex and interactive applications that require a seamless user experience, while MPAs are more appropriate for content-heavy websites or projects that prioritize search engine visibility. To have a better understanding, you can check out Scrimba https://scrimba.com/learn/reactrouter6/multi-page-vs-single-page-apps-cy44RQTM
Ultimately, developers and designers must carefully consider factors such as performance, user experience, SEO requirements, and project complexity when selecting the appropriate web application design pattern. Regardless of the chosen pattern, staying updated with the latest trends and technologies in web development will be crucial in creating compelling and efficient web applications.
Photo credit: Scrimba — https://scrimba.com/.
![Image by [Scrimba] via [https://scrimba.com/] Copyright-free](https://cdn.hashnode.com/res/hashnode/image/upload/v1690188184806/f2254b34-15ca-418c-9eba-e018ca843f8b.png?auto=compress,format&format=webp)